| ASP.Net Web Forms Introduction, Features & Examples | 您所在的位置:网站首页 › aspnet web pages tutorial › ASP.Net Web Forms Introduction, Features & Examples |
ASP.Net Web Forms Introduction, Features & Examples
|
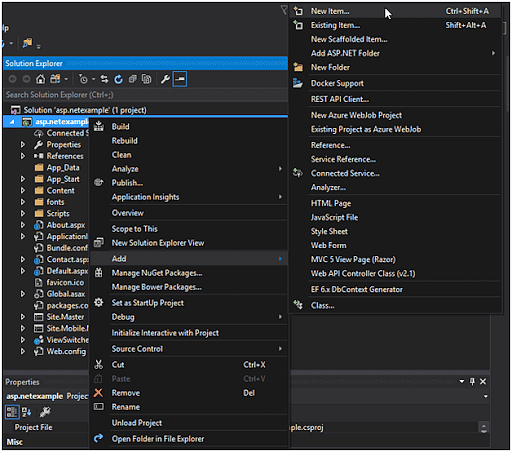
Various web forms are built using ASP.NET web forms. Web forms are part of the ASP.NET web application and are included in the visual studio. This web form provides us the ability to develop web-based GUI applications. In ASP.NET, you can write reusable code and use it in other places without having to write the code from scratch. Reusability reduces a developer鈥檚 time, and it also helps in working more efficiently. ASP.NET web forms contain various web pages and GUI applications such as text box, data grid, label, checkbox, hyperlink, etc. It provides flexibility to web pages at run time as well as design time. It also provides a feature to write code in a separate file from the controls. In ASP.NET, web pages can present information to users in any browser or device. Post Graduate Program: Full Stack Web Developmentin Collaboration with Caltech CTMEEnroll NowASP.NET has multiple features and provides many tools to create and develop web applications. Here are some of the features of web forms: 1. Server ControlsIt provides a vast set of server controls. These controls are like objects, and they run when they are requested and rendered to the browser. Some web pages are similar to HTML elements like text-box, button, checkbox, and hyperlink. 2. Mater PagesMater Pages is responsible for the consistent layout of our web applications. It gives a proper appearance and standard to different pages. 3. RoutingURL routing can be configured to a web application. A request URL is a URL that a user enters in a browser to browse in a specific place. 4. SecuritySecurity always plays a crucial role in software development. ASP.NET provides different configuration options and extensibility points to make our systems more secure. Example of Web Forms Creating New Web Forms To add a new form, select the project, right-click, and add a new item.聽 Click the web forms option in the left corner, and select web form.聽 Now click on the add button.聽This form will add to our project as shown in the below image.
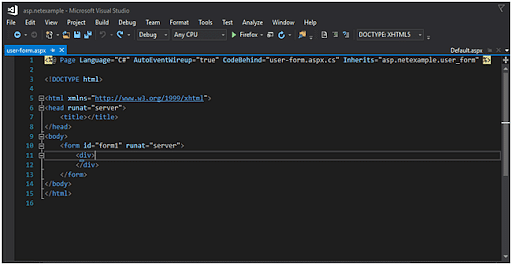
Double click on this form, and this will show some auto-generated code as shown in the image below:
If we run this file on the browser, it does not show any output. New Course: Full Stack Development for BeginnersLearn Git Command, Angular, NodeJS, Maven & MoreEnroll NowASP.NET has web forms that can be used for making HTML elements. These are of two types: client-based and server-based. The following table contains some of the server controls: Control Name聽 Applicable Events Description Label聽 None Used for displaying text on an HTML page. Text Box Text Changed Used for creating a text input in the form. Button Click, Command Used for creating a button ASP.NET LabelThis element is mainly responsible for displaying the textual part of the web page. It creates the caption for other controls such as Textbox. We can either write code or drag and drop to create a label. Example of Label:< asp:LabelID="Label_1" runat="server" Text="Label" > ASP.NET Text BoxThis is a type of input control that is used to take input. It can be created by writing code or by using the drag and drop feature.聽 As it is a server-side control, ASP provides its own tags.聽 Example: < asp:TextBoxID="Text_Box" runat="server" >聽聽 Full Stack Web Developer CourseTo become an expert in MEAN StackView CourseIt is a server control used to create a hyperlink and is a click responsive element. A hyperlink is used to refer to any web page through the hyperlink on the server.聽 ASP.NET gives its own tag for creating it. ASP.NET RadiobuttonThis element mainly takes inputs from the user. It helps the user to select from different options. Radio Button can be created by dragging it from the toolbox of the visual studio.聽 ASP.NET has its own tag to create it. ASP.NET CalendarIt provides the feature of displaying the specific date in a calendar. It also helps to show the data associated with that particular date on the web form. This control element enables the user to move to any date, month, and year. Specific dates can also be selected using this feature. We can use the drag and drop function from the toolbar to create it.聽 ASP.NET provides its own tag to create it. ASP.NET CheckboxIt has the feature to take multiple inputs from the user. It allows users to select from a group of choices. It takes input in YES and NO. It plays an important role when we need multiple choices from the user. We can drag it from the toolbox to create it.聽 ASP.NET has its own tag to create it. Web Form User RegistrationThis webform has the crucial function of taking input from the user and submitting it to the server. After submitting it, it also shows that the message has been successfully registered. This whole process gets completed in the following steps: Add a web form to the project: This form has some HTML code in it. Adding controls to the form: For adding the controls, you can either write your own code or drag and drop it from the toolbox in the visual studio to create components. Handling a submit request: In the code file, there is a section where you add a message that only pops out when you submit a registration form. Run user registration form: This form takes the inputs from the user form and shows a greeting message to the user. Web Form Events HandlingASP.NET provides an essential feature that is event handling to the web forms. It helps to implement an event-based model for your application. In ASP.NET web forms, events associated with server controls mainly originate from clients but are handled on the web server by the ASP.NET. It follows a standard .NET pattern framework for the events handling process. Free Course: Programming FundamentalsLearn the Basics of ProgrammingEnroll NowWeb applications have become more safe and secure than before. However, a web network faces various security issues and challenges even today. ASP.NET provides us with the feature of authentications through which we can deal with many problems and filter out the users who can access our application. We can create various types of authentication when creating web applications.聽 MVC (Model-View-Controller) asks for authentication at the time of creating the web applications. Some of the types of authentication are as follows: No AuthenticationIt is used for setting no authentication for the web pages. Any anonymous user can also access this page. Individual User AccountThis type of authentication is most common and popular for web applications. It gives access to an individual user for authentication. Work or School AuthenticationIt has the feature of authenticating users with some active directory or a specific domain name. We can also set a particular organization name as authentication. Windows AuthenticationIt is mainly responsible for intranet application authentication. Web Forms Model BindingModel binding helps to make data interaction more easy and sophisticated. It makes it easy to understand other users. It also does not need to deal with the data source object such as ObjectDataSource or SqlDataSource. Advance your career as a MEAN stack developer with the聽Full Stack Web Developer - MEAN Stack Master's Program. Enroll now! ConclusionASP.NET is a potent and popular web form with various features like routing, security, etc. It gives a wide range of authentication systems for web applications and provides its own tags for different functionality. It supports user registration, event handling, model binding, and server control. To know more about using ASP.NET, you can enroll in the Post-Graduate Program In Full-Stack Web Development offered by Simplilearn in collaboration with Caltech CTME. This Web Development course is a descriptive online bootcamp that includes 25 projects, a capstone project, and interactive online classes. In addition to ASP.NET, the course also details everything you need to become a full-stack technologist and accelerate your career as a software developer. Simplilearn also offers free online skill-up courses in several domains, from data science and business analytics to software development, AI, and machine learning. You can take up any of these free courses to upgrade your skills and advance your career. |
【本文地址】